[Updated to Swift 2.0/iOS9 9/21/15 SJL]
While Navigation controllers often have the limelight when it comes to Xcode controllers, Tab Bar controllers are great for independent tasks in the same app or for different ways of working with the same model. In this lesson, we’ll take a look at tab bar controllers and how to add them in the storyboard. For more on implementing them completely in code see Swift Swift: Using Tab Bar Controllers in Swift. For more on data sharing once set up in the storyboard, see Passing Data in Tab Bar controllers
Creating from the Template
The easiest way to make a tab bar controller is through Xcode’s template. In Xcode, press Command-Shift-N or File>New>Project. Select the tabbed application.
This will give you a window with two tabs installed with two labels each and a tab item on the bottom of each controller. The template tends to make things more complicated instead of less, so it is rarely used.
Creating From A Single View
The most common way to make a tab bar controller is to start from a single view and embed it in a controller. We’ll try an example of this one in Xcode. Press Command-Shift-N and select Single View. Make a file named SwiftTabBarEmbed, using Swift as the language and with a Universal device. Once created, go over to the Storyboard. Select the view controller by clicking the view controller icon or title, and select Editor>Embed in>Tab Bar Controller.
This will turn the single view controller into the first view controller of the tab bar.
Add another view controller by dragging out a view controller then control-dragging from the tab bar controller to the new controller. In the popup, select under Relationship Segue the view controllers option.
A segue appears on the story board. You’ll see a second tab in the tab bar controller.
Adding More Tabs with System Icons
To configure the tab bar icon, go to the Item icon in the View Controller (not on the tab view controller) we just made and click it. This will bring up in the properties inspector the Tab Bar Item and Bar Item properties. In the Tab Bar Item properties is the System Item drop down. This is where we configure the tab bar button.
In the System Item menu, Click the drop-down for System Item. you will see a list of system icons.
Select Favorites. The Icon changes both on the view controller and the tab bar controller.

Click the other view controller’s tab bar, and change the system Icon to Recents.
Drag out six more view controllers, so we have a total of eight controllers. Control-drag from the tab bar controller to each new view controller and assign Contacts ,Bookmarks ,Search, Downloads ,and Most Viewed to the controllers, leaving one as a custom item. The tab bar controller should look like this:
Using More
Set the simulator to an iPhone 6. Build and run. While your icons may be in a different order, you will get something like this for the tab bar at the bottom of the phone:
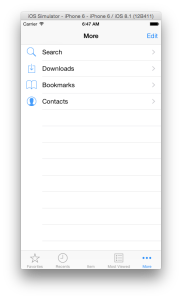
We get an extra tab we did not set up titled More. Tap on the More icon.
Compact widths cannot handle more than five tabs. If you add more than five tabs, it places a More tab as the fifth tab and makes this table view for you. If you tap the tab in the table’s cell, the tab’s controller will appear.
Without any more code, tab bar controllers let users customize their tab bars. Tab the Edit button, and you get a configuration view:
Drag one of the icons down to the tab bar. It replaces one tab. You can also drag tabs in the tab bar to change the order. Try getting the tab bar to look like in the above screenshot, then tap Done. Your tab bar now looks like this:
One of the system icons you can use is a More icon. Be careful when using the More icon in a tab bar. It can cause user confusion between the More tab and your own use for More.
Close the simulator. In the storyboard, delete three view controllers so you get a tab bar like this:
Since we now have five icons, this will keep off the More icon.
Custom Tab Bar Items
Click on the tab bar for the one custom controller.We can see all the tab bar properties.
The lower half has bar item properties, which directly control the title and icon for the tab. We can easily change the text. Change the Bar Item Title to Square.
The title changes on the tab bar:
If we change a System items’s title, it becomes a custom item, and the icon disappears. Click on the Contacts Icon. Change the title to Pizza. Do the same to change Downloads to Pie. All become squares.
Icon Images
Under Title in the properties inspector, we have a drop down for Image. For a custom bar item we can supply the icon. Image icons are not like other images. They are monochrome images, unlike anything else you have ever seen. They are set not by color but by the alpha value , or transparency of the image. You can make any image here any color, but it will show up as a solid tint color if you select an alpha value of 100% and background color if you select 0% alpha. For example I created the following icons in both high and low resolutions:
Icons are 30 points by 30 points, which means for retina images make the icon a 60 pixel by 60 pixel image and for low resolution images 30 pixel by 30 pixel. You can download them individually by right clicking the images above, and saving them to a folder. Use these file names:
You can also download a.zip file Of these here:Tab Bar Assets
For those not familiar with Apple image naming conventions, low resolution images have a file name. Retina Images have @2x appended to that file name. This tells Xcode to know what resolution it is. We have both 60×60 pixel retina and 30×30 pixel standard images. By loading both into Xcode, the system will use the correct one automatically for the device.
In Xcode’s navigator panel, open up images.xassets. Select both gradient bar icon files. Drag them into the center panel in Xcode, which will highlight, and the number 2 will appear next to your cursor. Release the mouse button, and you will see a new collection in the image assets.
Do the same for the pie bar and pizza bar files Select the pizza bar.png and pizza bar@2x.png files and drag them to the assets manager. Do the same for the pie bar.png and pie bar@2x.png buttons.
Return to the storyboard. On the tab we titled Square,click anywhere on the tab bar. Select the image drop-down in the tab bar properties and select the gradient bar icon.
Find the Pizza and Pie tab views on the storyboard, and change them the same way. The Tab bar controller now has three custom icons.
Build and run with the iPhone 6 simulator, and you will see our three icons, with one highlighted as selected.
Using View Controllers in Tab Bar Controllers
Tab Bar controllers make a set of single view controllers running parallel to each other. The tab bar switches the view, but the view we leave does not get dismissed, just hidden. there are two uses for such a controller. The first is a series of small applications related to each other. Apple’s clock app is an exmaple. The timer, alarma clock, world clock, and stopwatch all are related by a theme of time. All run independently of each other. The second use of Tab bar controllers is to use a shrared data set in different ways. Social media apps like Twitter or Instagram for example use tab bars to have different functions of displaying posts, searches, or displaying notifications that all use the same database. For this second type of use, see see Passing Data in Tab Bar controllers. We’ll look at the first type here.
Basic View Controllers
You already know how to hook up a view controller for a tab bar. First make a new view controller class by pressing Command-N. Make a new Cocoa Touch Class view controller named SearchViewController. Change the class code to this.
class SearchViewController: UIViewController {
var count = 0
@IBOutlet weak var myLabel: UILabel!
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
myLabel.text = String(format:"Count %i",count++)
}
}
I did not use viewDidLoad here. In tab bar controllers, ViewDidLoad only fires once, when we first load the view controller. The method viewWillAppear fires every time the view appears, and so we use that to do any updating. This code assumes that this view controller will remain active even when it is not visible.
Go to the storyboard and select the Search view controller on your storyboard. In the identity inspector set the class to SearchViewController. On the view in the storyboard drag a label to the upper let and size it up a bit.
Open up the assistant editor. Drag from the circle next to the outlet to the label to connect it. Build and run. Select the search tab, then another tab a few times. You will see the count increas every time you return to the search tab.
Embedding Navigation Controllers in Tab Bar Controllers
You can also embed navigation controllers into tab controllers. Stop the simulator and go back to the storyboard. Close the Assistant editor if it is open. Select the Pizza View Controller’s icon on the storyboard. In the drop down menu, select Editor>Embed in>View Controller
The view controller changes into a Navigation controller with the tab bar icon.
Attached to the navigation controller is a view controller. Double click the center of the navigation controller bar. Change the title to Pizza!!. Drag a bar button item to the upper left of the controller on the storyboard. Title it More Pizza.
Add another view controller, below the one we just configured. Control-Drag from the bar button item to the new view controller. Set up a show segue. In the new view controller, Drag a Navigation item to the navigation bar. Change the item’s title to More Pizza!!!
Build and run. Select the Pizza tab and we have our navigation controller.
Tap the More Pizza Button. The More Pizza!!! View Appears. Now go to another tab and then back to the Pizza tab. We remain on the More Pizza!!! view.
You can use navigation controllers inside a tab bar controller to our heart’s content. However, tab bar controllers can only be used once in a project, as the top level controller. So embedding more tab bar controllers does not work.
This is most of waht you need to know to work with basic tab bar controllers. For more information on sharing between the controllers and a more extensive coding example, see Passing Data in Tab Bar controllers.

























Leave a comment